HTML and CSS Templates Code
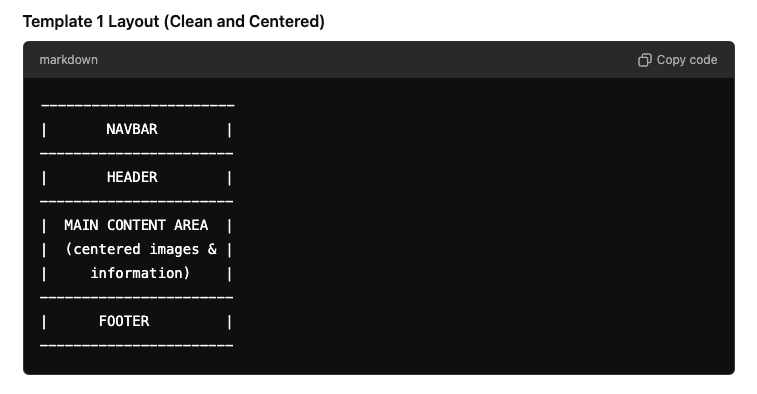
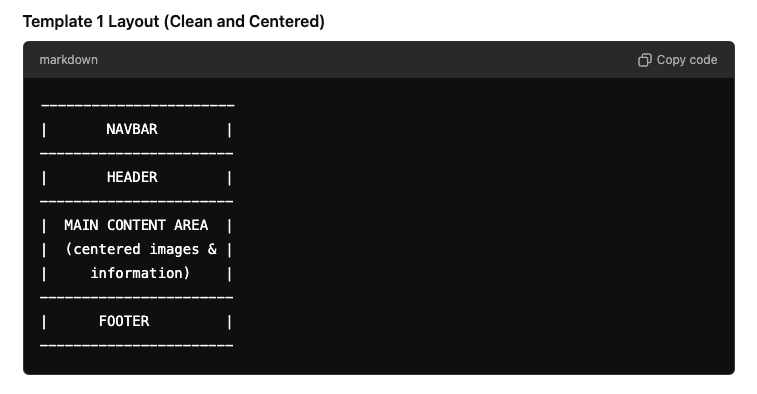
Template 1: Clean and Centered

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template 1 - Clean and Centered</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section id="home">
<h1>Welcome to Our Company</h1>
<p>We provide the best products to help you succeed.</p>
<img src="company-image.jpg" alt="Company Image">
</section>
<section id="about">
<h2>About Us</h2>
<p>Our company is dedicated to providing excellent services.</p>
</section>
<section id="services">
<h2>Our Services</h2>
<p>We offer a wide range of services to meet your needs.</p>
</section>
</main>
<footer>
<p>© 2024 Your Company Name</p>
</footer>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
line-height: 1.6;
}
header {
background: #333;
color: #fff;
padding: 10px 0;
}
nav ul {
list-style: none;
display: flex;
justify-content: center;
}
nav ul li {
margin: 0 20px;
}
nav ul li a {
color: white;
text-decoration: none;
font-size: 18px;
}
main {
text-align: center;
padding: 20px;
}
img {
max-width: 100%;
height: auto;
}
footer {
background: #333;
color: #fff;
text-align: center;
padding: 10px;
margin-top: 20px;
}
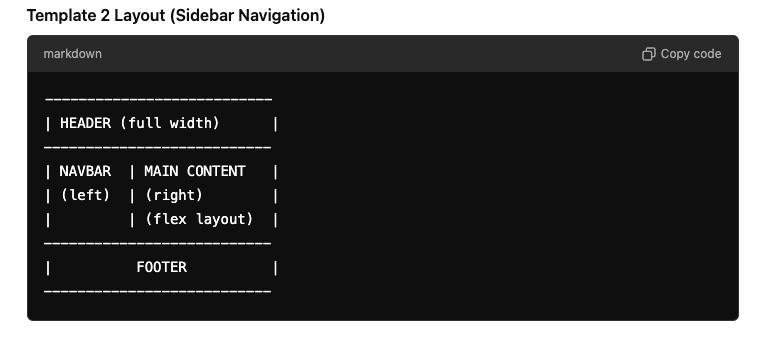
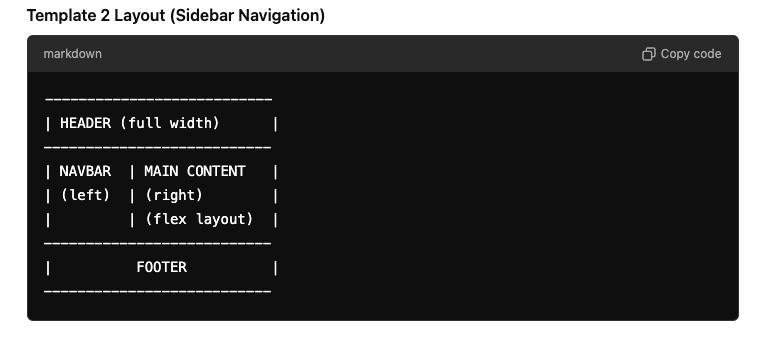
Template 2: Sidebar Layout

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Template 2 - Sidebar Layout</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Your Product Name</h1>
</header>
<div class="container">
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<main>
<section id="home">
<h2>Welcome</h2>
<p>Your product or company introduction.</p>
<img src="product-image.jpg" alt="Product Image">
</section>
<section id="about">
<h2>About Us</h2>
<p>Details about your company and mission.</p>
</section>
<section id="services">
<h2>Our Services</h2>
<p>What services or products you offer.</p>
</section>
</main>
</div>
<footer>
<p>© 2024 Your Product Name</p>
</footer>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
}
header {
background-color: #4CAF50;
color: white;
padding: 20px;
text-align: center;
}
.container {
display: flex;
}
nav {
width: 20%;
background: #333;
height: 100vh;
position: fixed;
}
nav ul {
list-style: none;
padding: 0;
}
nav ul li {
margin: 20px 0;
}
nav ul li a {
color: white;
text-decoration: none;
display: block;
padding: 10px;
background-color: #4CAF50;
margin: 5px 0;
}
main {
margin-left: 20%;
padding: 20px;
width: 80%;
}
img {
max-width: 100%;
height: auto;
}
footer {
text-align: center;
padding: 10px;
background-color: #333;
color: white;
}
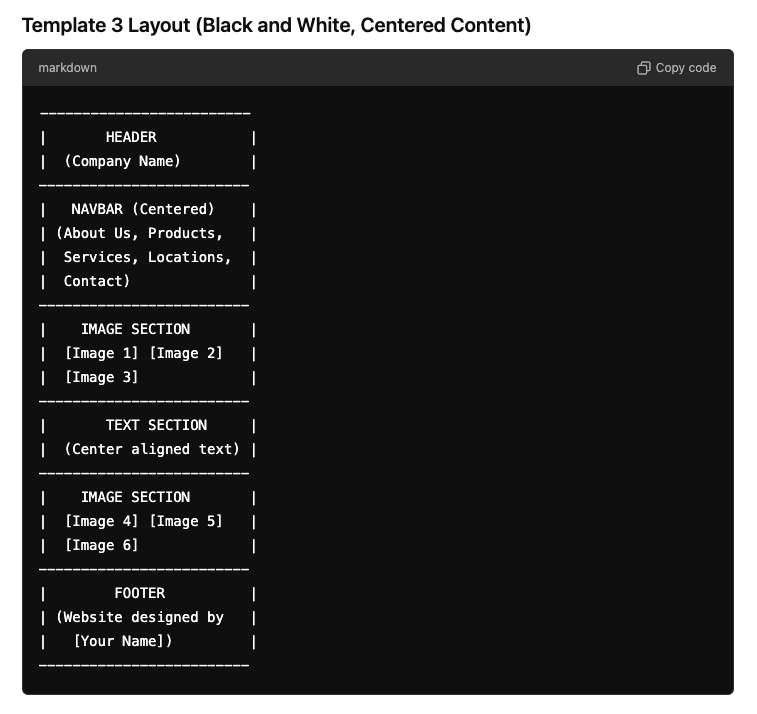
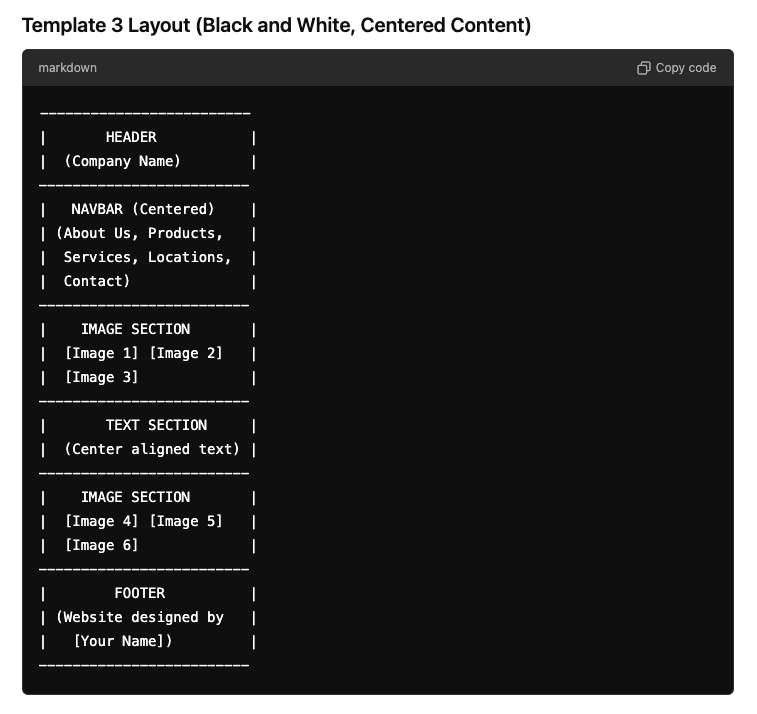
Template 3: Black and White, Centered Content

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Company Name</title>
<link href="style.css" rel="stylesheet" type="text/css" media="all">
</head>
<body>
<header>
<h1>Company Name</h1>
</header>
<nav>
<ul>
<li>About Us</li>
<li>Products</li>
<li>Services</li>
<li>Locations</li>
<li>Contact</li>
</ul>
</nav>
<main>
<section>
<img src="https://via.placeholder.com/300x250.png" alt="Product Image 1">
<img src="https://via.placeholder.com/300x250.png" alt="Product Image 2">
<img src="https://via.placeholder.com/300x250.png">
</section>
<section>
<p>Welcome to our company! We specialize in offering high-quality products and services tailored to meet the needs of our customers. Our team is committed to providing excellent customer service and ensuring satisfaction with every interaction. Browse our offerings to learn more about what we can do for you.</p>
</section>
<section>
<img src="https://via.placeholder.com/300x250.png" alt="Service Image 1">
<img src="https://via.placeholder.com/300x250.png" alt="Service Image 2">
<img src="https://via.placeholder.com/300x250.png" alt="Service Image 3">
</section>
</main>
<footer>
<p>Website designed by [Your Name]</p>
</footer>
</body>
</html>
CSS
body {
color: white;
background-color: black;
}
header, nav, main, footer {
text-align: center;
}
img {
height: 250px;
padding: 20px;
}
li {
display: inline-block;
}
p {
margin: auto;
width: 70%;
}